My last few articles have focused on using Visual Studio Code to build a series of scripts to help manage Analysis Services data models. As part of this work, I’ve found Visual Studio Code to be extremely helpful in other ways too, such as a very powerful text editor with many features you may find in other advanced text editing tools. So much so, I now use Visual Studio Code as the primary tool I use when working with text files – regardless if any code is involved.
For format document you need to click CTRL+ALT+L combination (just like in IDEA Studio) in opened, and saved document in HDD. For Mac CMD+ALT+L (i don't have a MacBook.) Extension Settings. This extension contributes the following settings: astyleFormat.show-message: Show message when formatting. By default is true. ⇧⌥F Format document ⌘K ⌘F Format selection F12 Definition ⌥F12 Peek Definition ⌘K F12 Open Definition to the side ⌘. Quick Fix ⇧F12 Show References F2 Rename Symbol ⌘K ⌘X Trim trailing whitespace ⌘K M Change file language Navigation ⌘T Show all Symbols ⌃G Go to Line. ⇧⌘O Go to Symbol. For Visual Studio 2010/2013/2015/2017. Format Document (Ctrl+K,Ctrl+D) so type Ctrl+K, AND THEN Ctrl+D as it is a sequenceFormat Selection (Ctrl+K,Ctrl+F)Toolbar Edit - Advanced (If you can't see Advanced, select a code file in solution explorer and try again). Your shortcuts might display differently to mine as I am set up for C# coding but navigating via the toolbar will get you to your ones. If you want to have all the Visual Studio Code shortcuts on your computer without going through our website, then you can download the PDF formats for Windows and Mac here. With our WorkSmarter solution, you can have all the essential shortcuts for Visual Studio Code in the palm of your hand. Downloadable quick ref pdfs. We have compiled the most used, and most useful, keyboard shortcuts into a downloadable pdf file. We have two versions, one that shows shortcuts for Visual Studio for Mac, and a version that shows Visual Studio shorts side-by-side for users that have prior experience with Visual Studio when using Windows.
One task in particular I find helpful is to auto format JSON text to either make it more readable, or to identify issues with the structure of the JSON itself – such as missing brackets etc.
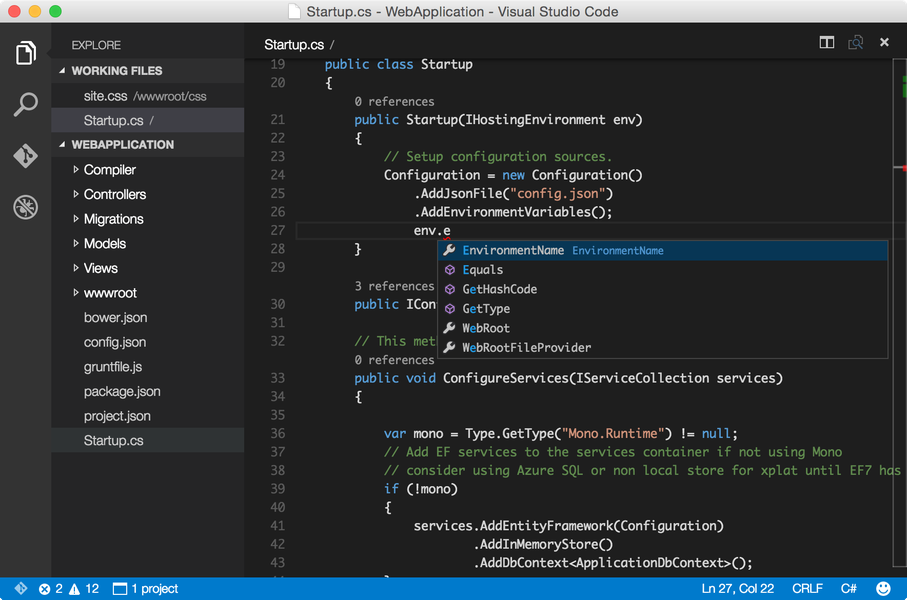
Here is a simple example showing how you can create an empty file and paste in some JSON text. Depending on the JSON, the file will auto detect you are working with JSON data, or you need to set the language using the status bar in the bottom right-hand corner.
The animation also shows how you can use the tool to help you fix issues to do with how well-formed the the JSON code is.
The key-map to auto-format the selected JSON is ALT-SHIFT-F.
This is the same key-map to auto-format other languages too, so I often find myself doing CTRL-A (for select all text) followed by ALT-SHIFT-F to fix my messy C# code after a series of cut and paste operations.
Another Visual Studio Code tip
If you find you enjoy using Visual Studio Code to work with text documents, I recommend you ensure the following settings are enabled when you install (or re-install) Visual Studio Code. Once you enabled these check-boxes, you get the option to “Open in Code” when right-clicking a file or folder in Windows Explorer. Essential stuff!
You can define code style settings per-project by using an EditorConfig file, or for all code you edit in Visual Studio on the text editor Options page. For C# code, you can also configure Visual Studio to apply these code style preferences using the Code Cleanup (Visual Studio 2019) and Format Document (Visual Studio 2017) commands.
Note
This topic applies to Visual Studio on Windows. For Visual Studio for Mac, see Editor behavior in Visual Studio for Mac.
Code styles in EditorConfig files
Code style settings for .NET can be specified by adding an EditorConfig file to your project. EditorConfig files are associated with a codebase rather than a Visual Studio personalization account. Settings in an EditorConfig file take precedence over code styles that are specified in the Options dialog box. Use an EditorConfig file when you want to enforce coding styles for all contributors to your repo or project.
You can manually populate your EditorConfig file, or you can automatically generate the file based on the code style settings you've chosen in the Visual Studio Options Download game maker studio for mac. dialog box. This options page is available at Tools > Options > Text Editor > [C# or Basic] > Code Style > General. Click Generate .editorconfig file from settings to automatically generate a coding style .editorconfig file based on the settings on this Options page.
Code styles in the Options dialog box
Code style preferences can be set for all of your C# and Visual Basic projects by opening the Options dialog box from the Tools menu. In the Options dialog box, select Text Editor > [C# or Basic] > Code Style > General.
Each item in the list shows a preview of the preference when selected:
Options set in this window are applicable to your Visual Studio personalization account and aren't associated with a particular project or codebase. In addition, they aren't enforced at build time, including in continuous integration (CI) builds. If you want to associate code style preferences with your project and have the styles enforced during build, specify the preferences in an .editorconfig file that's associated with the project.
Preference and severity
For each code style setting on this page, you can set the Preference and Severity values using the drop-downs on each line. Severity can be set to Refactoring Only, Suggestion, Warning, or Error. If you want to enable Quick Actions for a code style, ensure that the Severity setting is set to something other than Refactoring Only. The Quick Actions light bulb , error light bulb , or screwdriver icon appears when a non-preferred style is used, and you can choose an option on the Quick Actions list to automatically rewrite code to the preferred style.
Enforce code styles on build
Starting in Visual Studio 2019 version 16.8, which includes the .NET 5.0 RC2 SDK, you can enforce the .NET coding conventions on build for all .NET projects. At build time, .NET code style violations will appear as warnings or errors with an 'IDE' prefix. This enables you to strictly enforce consistent code styles in your codebase.
Apply code styles
You can configure the Format Document command (Edit > Advanced > Format Document) to apply your code style settings (from an EditorConfig file or Code Style options) along with the regular formatting that it does (such as indentation). If an .editorconfig file exists for the project, those settings take precedence.
Note
Applying code styles by using the Format Document command is only available for C# code files. This is an experimental feature.
Configure which settings you want Format Document to apply on the Formatting options page.
Visual Studio For Mac Documentation
Tip
Rules configured with a severity of None don't participate in code cleanup but can be individually applied via the Quick Actions and Refactorings menu.
The first time you trigger the Format Document command, a yellow info bar prompts you to configure your code cleanup settings.
For C# code files, Visual Studio 2019 has a Code Cleanup button at the bottom of the editor (keyboard: Ctrl+K, Ctrl+E) to apply code styles from an EditorConfig file or from the Code Style options page. If an .editorconfig file exists for the project, those are the settings that take precedence.
Tip
Rules configured with a severity of None don't participate in code cleanup but can be individually applied via the Quick Actions and Refactorings menu.
Visual Studio Community For Mac
First, configure which code styles you want to apply (in one of two profiles) in the Configure Code Cleanup dialog box. To open this dialog box, click the expander arrow next to the code cleanup broom icon and then choose Configure Code Cleanup.
After you've configured code cleanup, you can either click on the broom icon or press Ctrl+K, Ctrl+E to run code cleanup. You can also run code cleanup across your entire project or solution. Right-click on the project or solution name in Solution Explorer, select Analyze and Code Cleanup, and then select Run Code Cleanup.
Visual Studio For Mac Format Code Online
If you want your code style settings to be applied every time you save a file, you may like the Code Cleanup on Save extension.
Visual Studio 2019 Mac Format Code

Visual Studio For Mac Review
See also

